虛擬DOM 和 DIFF 算法

在Vue 或 React 中常會聽到虛擬 DOM這名子,但虛擬DOM到底是甚麼?跟我們頁面渲染有甚麼關係呢?基本上是這樣子的:
1.首先會有數據
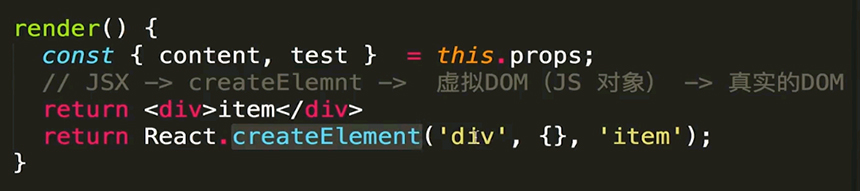
2.然後有模版(以React 為例)

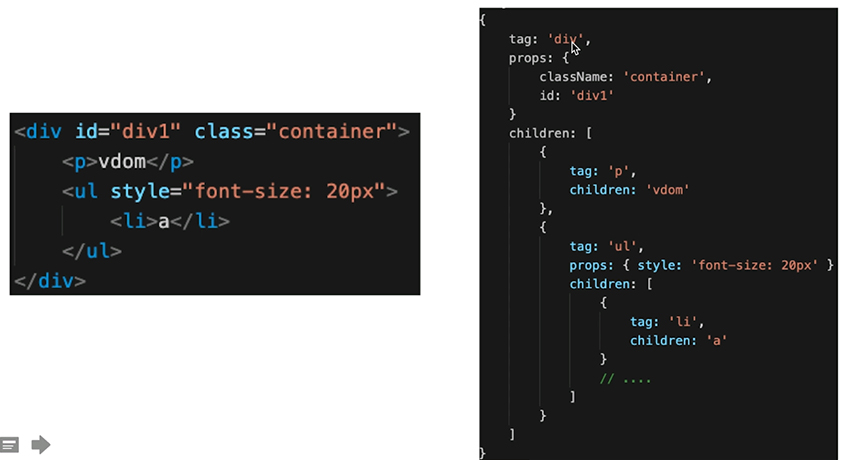
3.數據+模版 生成虛擬DOM(虛擬DOM就是JS的物件,用來描述真的DOM)。例如像這樣

4.用虛擬DOM結構,生成真實DOM
5.當數據發生變化
6.數據+模版 又生成新的虛擬DOM
7.比較舊的虛擬DOM 和 新的真實虛擬DOM差異
8.更新真實DOM,更新不一樣的地方。
======================================================
虛擬DOM優點
DOM比對變成JS物件比對,性能提升
使得跨端應用實現,可用ReactNative 來寫手機
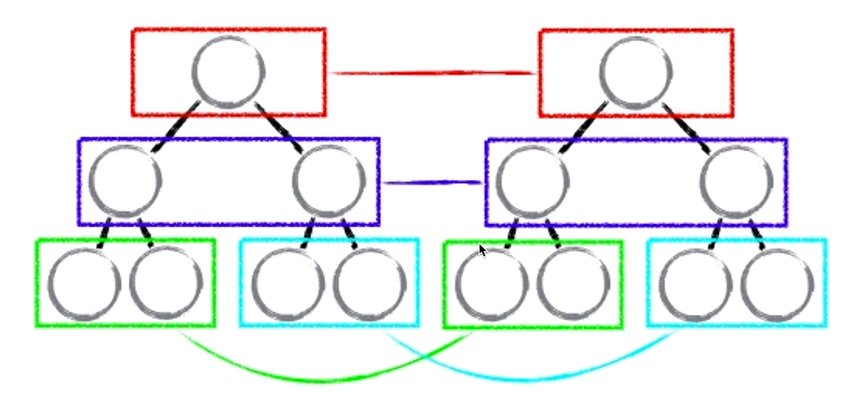
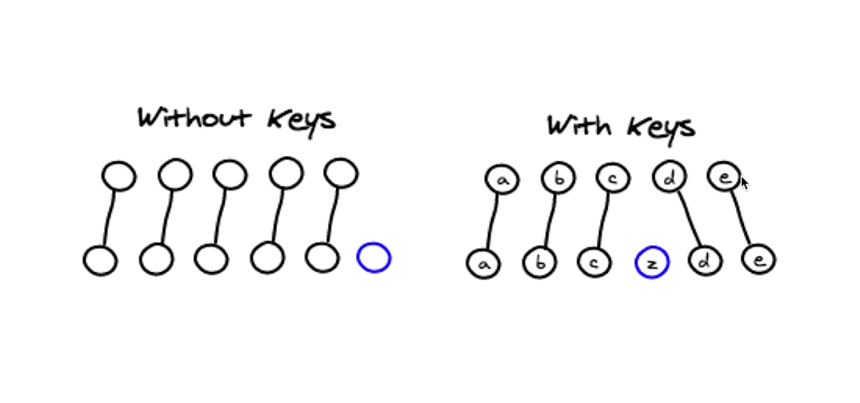
Diff算法
React 採用同層虛擬DOM算法