JS – 原型與原型鏈

這篇文章,我覺得是新手在一開始入門JS最難的部分。想當初剛開始看的時候,一直都搞不懂,最後放棄。等真的工作後,慢慢了解JS,似乎才懂了。在這邊快點筆記一下,也方便未來查閱。
首先,在ES6之前,我們要寫 類(class) 都是通過構造涵式,來寫的,像這樣。
function Star(name,age){
this.name = name;
this.age = age;
this.sing = function(){
console.log("我會唱歌")
}
}
var ldh = new Star('劉德華',28)但這樣寫構造函數會有一個問題。Star 涵數中的 sing方法,每當創建一個實例出來,它就會在堆內存中開僻一塊空間,來存放這涵數引用的地址。如果實例非常多個,這樣就會造成資源浪費。如果要解決這問題就是要使用prototype了!讓涵數共享,而非每個實例調用自己的函數。
那甚麼是prototype呢?
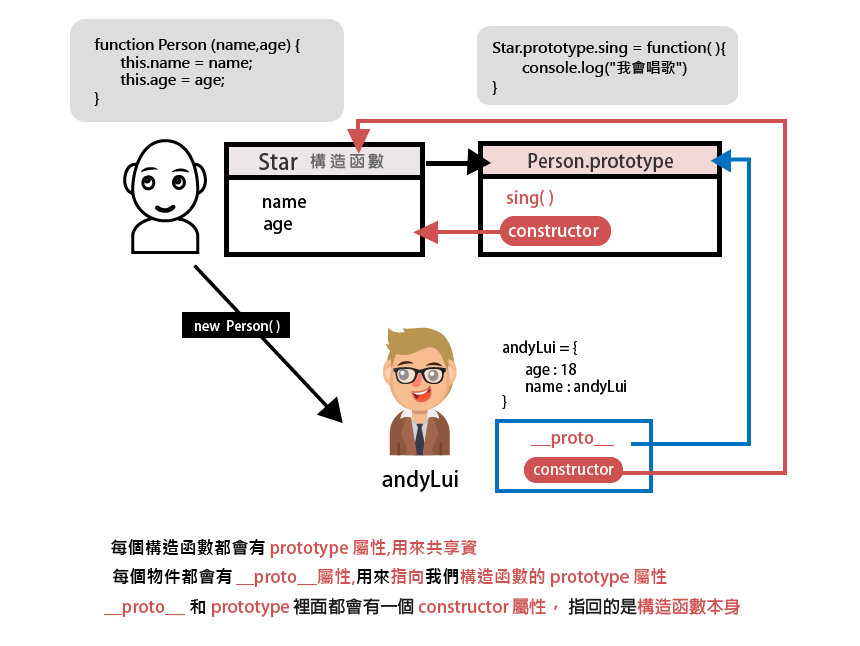
javascript 規定。每個構造函數都會有一個 prototype屬性。可以把一些不變的方法定義在 prototype 上。這樣就可以讓 每個物件實例來共享這些方法。
因此,我們的程式可以改成這樣,sing涵數就變成每個實例對象可共用的函數了。
function Star(name,age){
this.name = name;
his.age = age;
}
Star.prototype.sing = function(){
onsole.log("我會唱歌")
}
var ldh = new Star('劉德華',28)另外,每個實例物件都會有__proto__屬性,它指向的是 構造涵中的 prototype 物件,也因為有__proto__ 所以每個實例才能調用 sing 方法。如果用圖來表示,會是這樣:

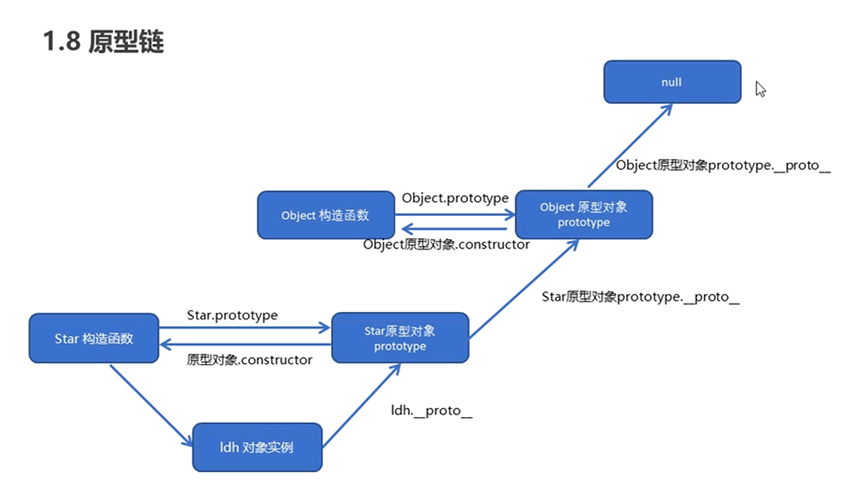
理解原型後,在看一張圖表。事實上,構造函數與原型之間,會有一層鏈式結構,稱之原型鍊。