【 Firebase – 1】筆記

Firebase 是一個即時資料庫,使用的是 NOSQL 語法,可以用 Javascript 直接操做資料庫唷!非常方便好用。對於只想撈資料,顯示在畫面的前端工來師來說,是個方便的工具呢!
目前,Firebase 資料庫型態有2種模式,分別為 Rltime database 和 Cloud Firestore 。
分別都會在不同篇介紹,現在,我們就先了解 Realtime database 吧!
創建資料庫
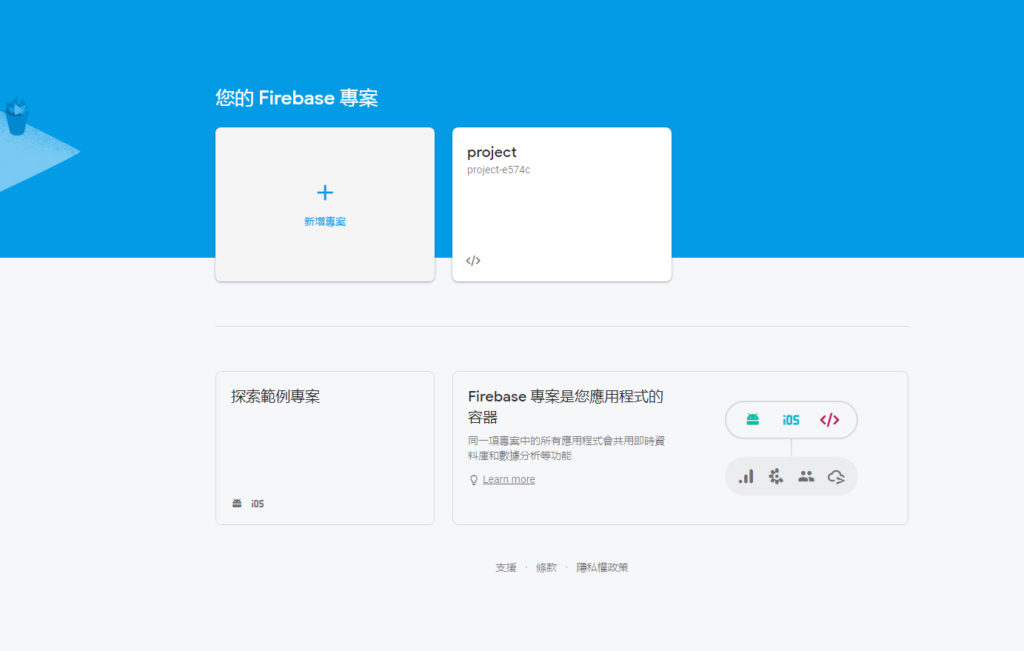
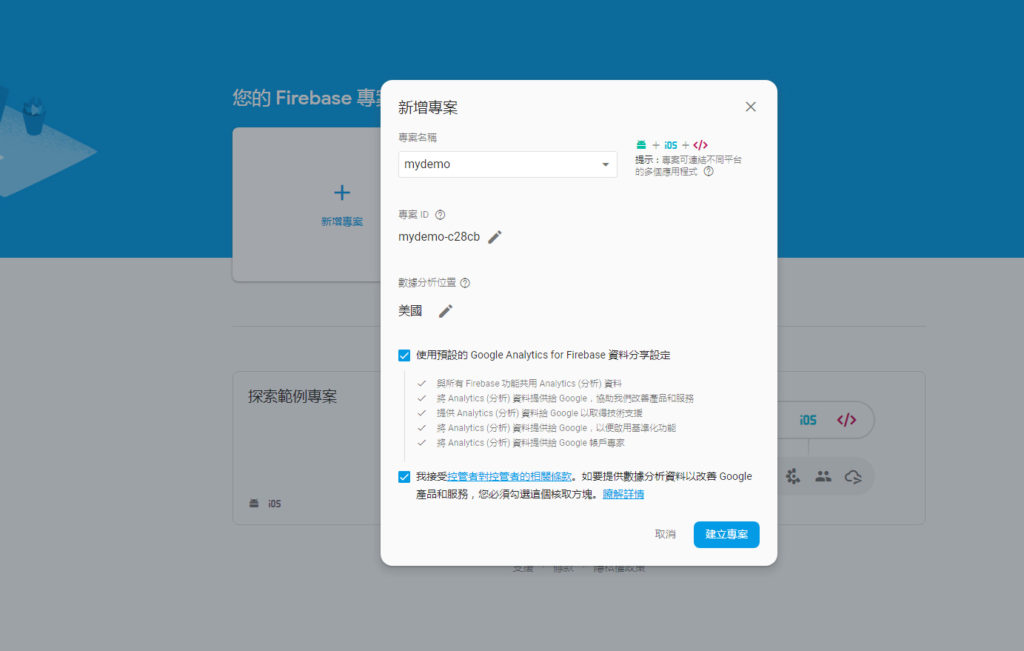
先去 Firebase官網,用google帳號登入 ,接著選擇新增專案,並幫自己專案取個名子,按下確認,等它幾分鐘建立一下設定。


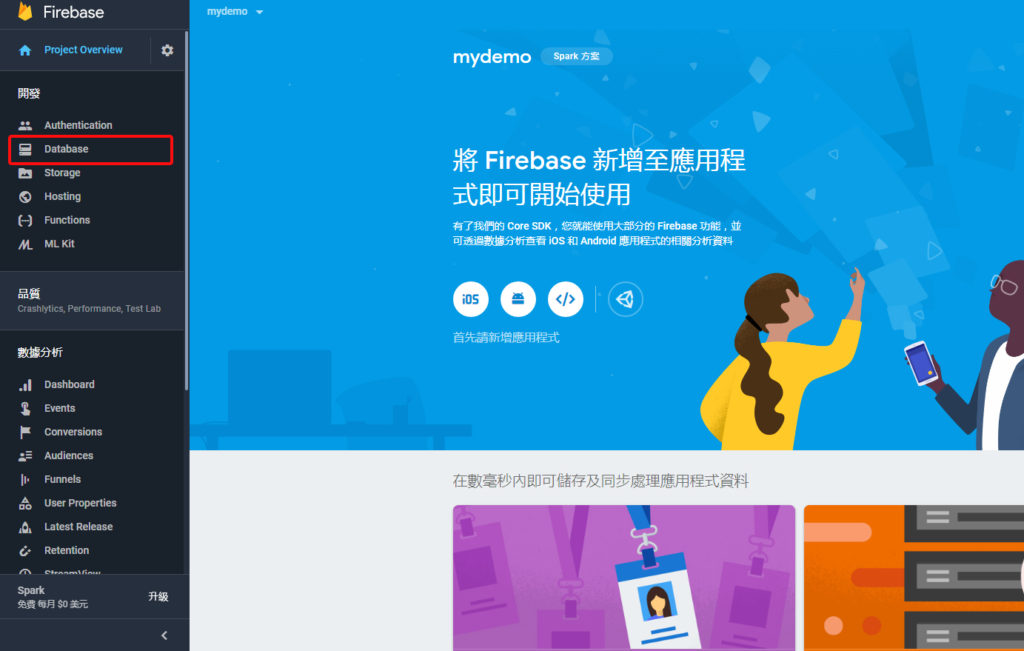
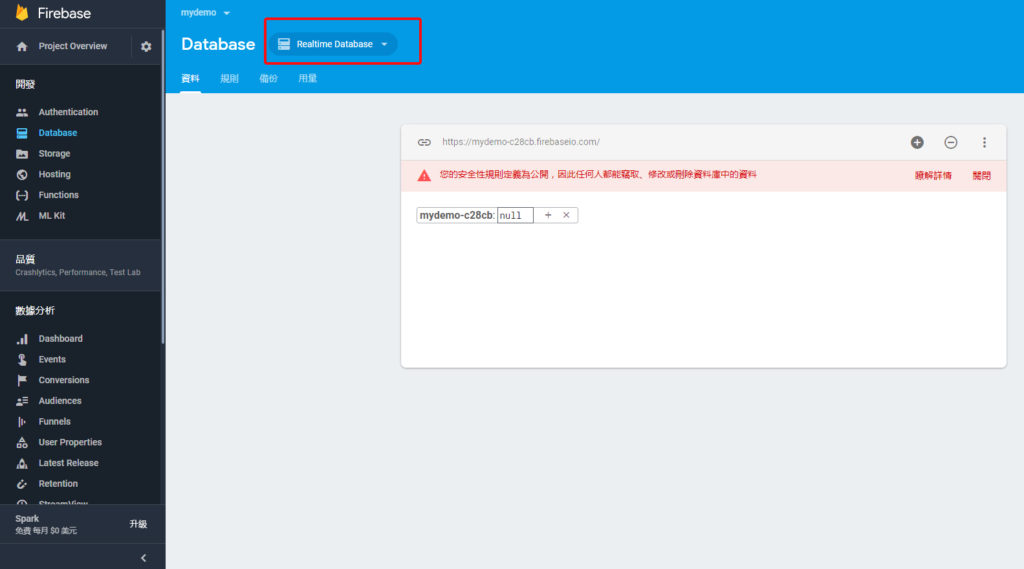
設定建立完成後,你會看到下面的畫面,點選Database,進入下一個畫面。

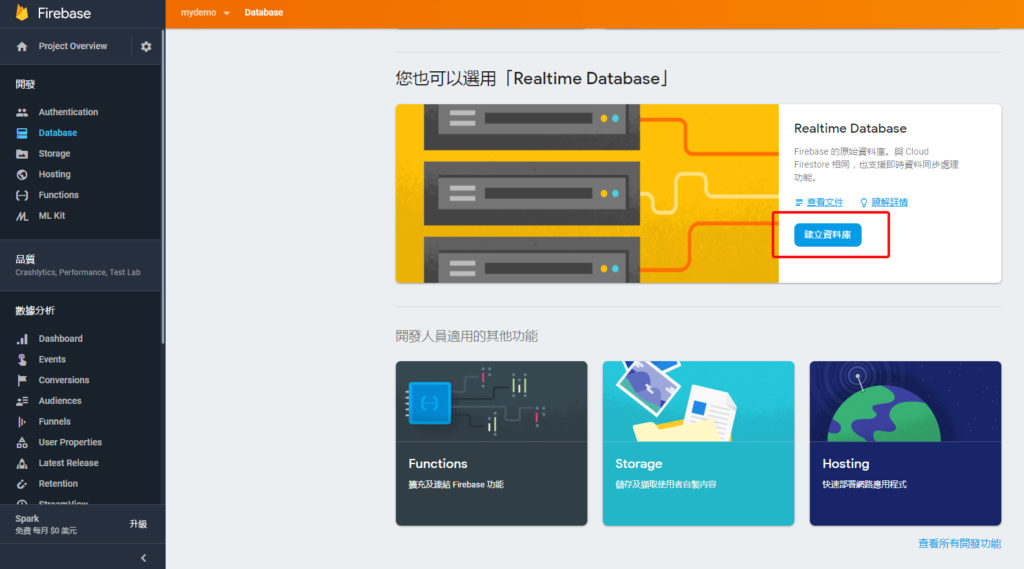
在database的畫面往下拉,你會看到一個建立資料庫(目前先建立 Realtime Database),選擇建立資料庫。接著會有個提示框,請選測試用。

這時候,恭喜資料庫建立完成。但請注意紅色框框部分,目前選擇的是 Realtime Database 唷!

連線到 Firebase 資料庫
我們要如何連線到我們的資料庫呢?
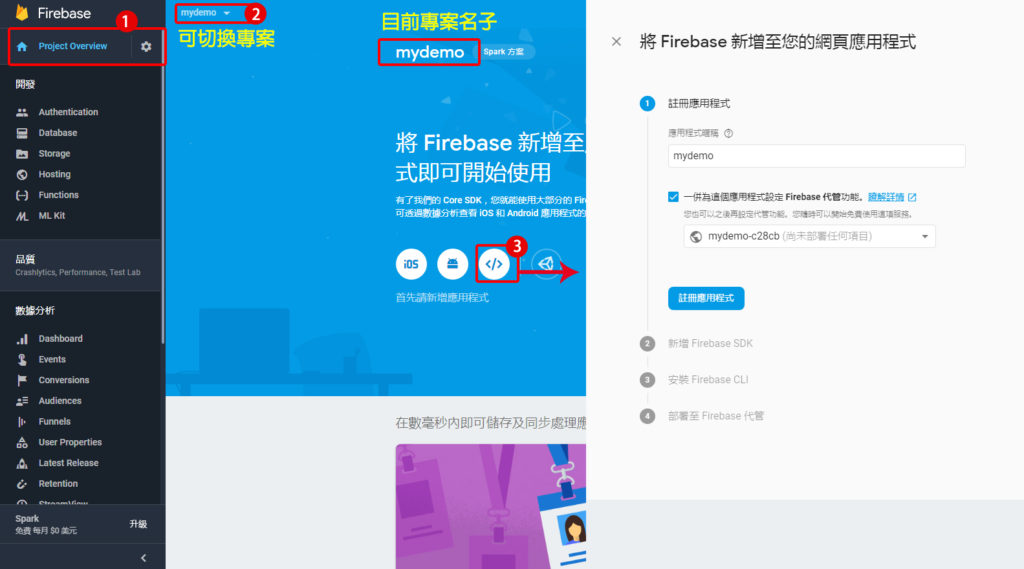
1. 先按下project overview頁面
2. 然後切換到目前要用到的專案
3. 按下 【 </> 】按鈕,會跳出 將 firebase 增加到您的應用程式,這個部分就傻瓜安裝模式,下一部就好。

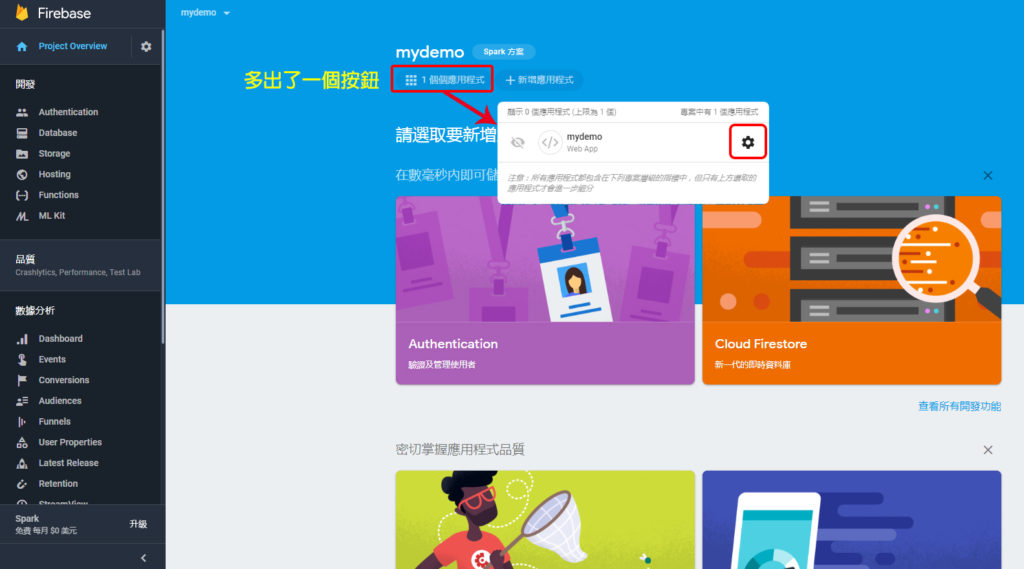
以上步驟完成後,回到 project overview ,這時你會看到我們的專案名稱下,多了一個應用程式的選項。
點選齒輪,進入下一個專案設定畫面。

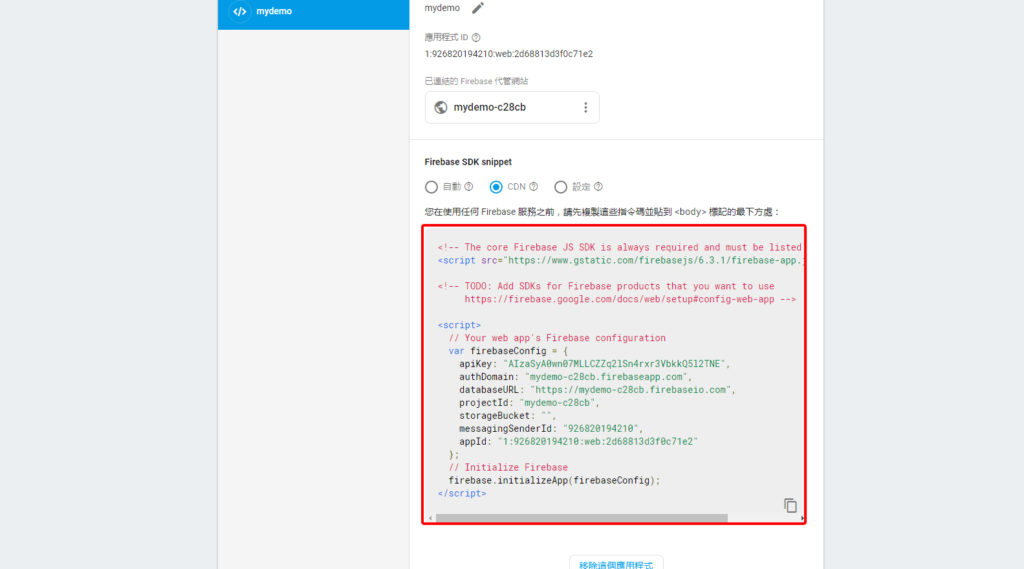
進到 setting 後,往下拉,你會到 firebase的 config,把這一大段複製到你的 script 檔中,並測試看看是否能夠連線。

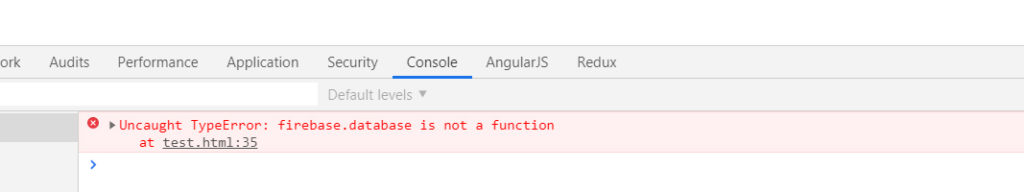
把 config 貼到 js 中執行時,會發現 console報錯
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/6.3.1/firebase-app.js"></script>
<!-- <script src="https://www.gstatic.com/firebasejs/6.0.1/firebase-database.js"></script> -->
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#config-web-app -->
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "AIzaSyA0wn07MLLCZZq2lSn4rxr3VbkkQ5l2TNE",
authDomain: "mydemo-c28cb.firebaseapp.com",
databaseURL: "https://mydemo-c28cb.firebaseio.com",
projectId: "mydemo-c28cb",
storageBucket: "",
messagingSenderId: "926820194210",
appId: "1:926820194210:web:2d68813d3f0c71e2"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
var database = firebase.database();
console.log(database);
原因是:
在新版本的 SDK 內, 預設引入的 firebase-app.js 是 firebase 的主要核心, 其他的功能都被拆分成各個子項目了。如果用firebase.database()查看,就要再引入這支 script:
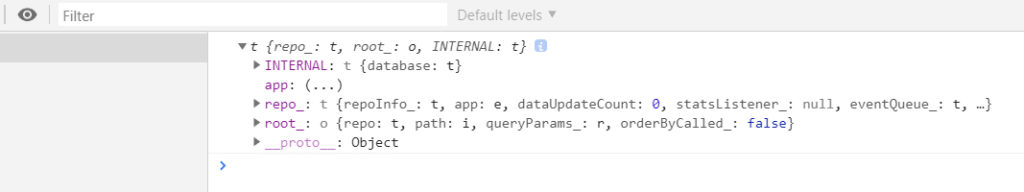
<script src="https://www.gstatic.com/firebasejs/6.0.1/firebase-database.js"></script>如果成功了,console出來會是這樣畫面唷!

新增資料 set() 和 push()
如果現在我們想新增一筆資料物件,例如 : jessica,18歲。我們會這樣子寫:
firebase.database().ref().set({name:'jessica',age:18});ref( ) 路徑【路徑裡面沒寫值,代表是從根目錄抓】
set( ) 新增資料
push( ) 新增資料,會產生一組亂數的KEY
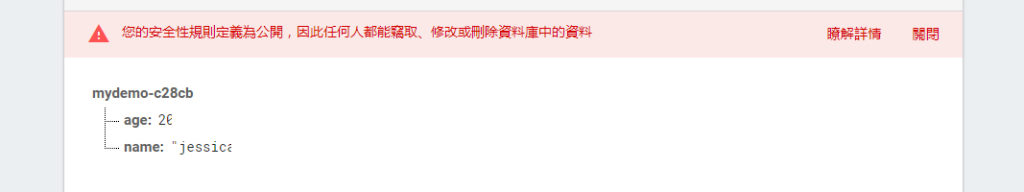
這時候看資料庫,你就發現值寫進去了!

修改資料 set()
如果我想修改 jessica 的 age怎麼半呢?將 ref (‘age’),設定路徑,在set 指定的直就可以了。
firebase.database().ref('age').set(10);那如果,我修改完資料,又想把資料讀取資來呢?可以這樣寫:
firebase.ref('todos').set({"title":"myblog"}).then(function(){
firebase.ref().once('value',function(snapshot){
console.log(snapshot.val());
})
})讀取資料 on() 和 once()
資料讀取有 on 和 once ,2 種方式。snapshot是指快照,把資料庫裡面的值拍照起來,然後在呈現出來。
on : 隨時監聽,當資料庫變動時,馬上會更新畫面上的值。
once : 讀取一次資料庫資料
firebase.ref().once('value',function(snapshot){
console.log(snapshot.val());
})刪除資料 remove()
var todos = firebase.database().ref().child('todos');
todos.child('-LkRzwHIC--rWdOkMo3a').remove()