vue-生命週期

組件如同人一樣,都會經歷出生到死亡的過程。這一系列過程稱為『生命週期』。
對於vue組件而言,它的生命週期主要有8個階段,但可以分拆分4大項來說分別為 (1)創建階段 (2)模板編譯裝載階段 (3) 更新資料階段 (4)銷毀階段。其中還有2個,是用到 keep-alive後,才會出現的。而不同階段,都會有特殊使命。以下分別描述不同階段生命週期的內容。
(1) 創建階段
- beforeCreate : 已經初始化一個空的 vue 實例,和一些默認事件和生命週期涵式,其它物件未創件。這階段data 和methods 是拿不到東西的。
- created: 已經初始化數據和方法。這階段data 和methods 就拿的到了,但畫面還沒渲染完成。
(2) 模板編譯裝載階段
開始編譯模版,生成一個編譯好的模版字串,並渲染成虛擬dom,先放在記憶中。還沒掛載到頁面上。
- beforeMount : 模版編譯完成。但尚未把模版,渲染到頁面中
- mounted: 模版已經掛載到 bowser頁面上。使用者就可以看到已渲染完成的頁面。並且可以操作DOM元素
(3) 更新資料階段
當資料發生改變就會觸發此階段
- beforeUpdate : data 資料被更新,但畫面還是舊的。
- update:畫面更新完畢
(4) 銷毀階段
- beforeDestroy : 組件準備銷毀。
- destroyed : 銷毀自定義意綁定事件、監聽器和組件。
============================================================================
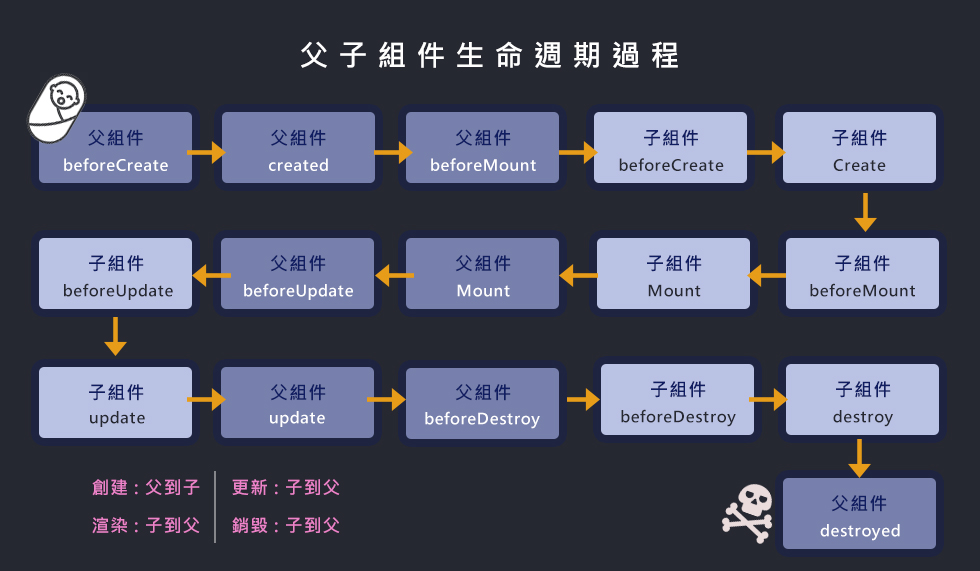
上面敘述的生命週期都是單一組件時發生的,但是如果是父子組件,那它的生命週期調用順序會如何?在這邊畫了一張圖,來幫助記憶。

關於 keep-alive
剛上面提到還有2個生命週期鉤子,分別是: activated 和 deactivated,但須配合 keep-alive。那甚麼是keep-alive 呢?
舉個例子來說:當組件如果需要頻繁切換,但又不用重新需渲染(不在重新跑生命週期)時,或者是說,你想維持原本資料狀態,就可以使用keep-alive,目前想到的實際運用例子是 : 有時候要填表單,它有好幾個步驟,必須一序填完,才能去下步驟,但有時發現填的不對,想回頭修改上一步驟的資料,這時候keep-alive就靠譜了!!。
所以啦!它目地是為了緩存組件。也可以算是性能優化的一部分唷!