vue – $nextTick

Vue中, 有一個方法叫 $nextTick,它主要的作用是 當data資料更新後,立刻馬上拿到DOM的元素結果。
舉個例子:有一個列表,當點擊增加項目按鈕後,data 中 list 就會增加3筆數據。
<template>
<div class="main">
<ul ref="myUl">
<li v-for="(item,index) in list" :key="index">
{{item}}
</li>
</ul>
<button @click="addItem">增加項目</button>
</div>
</template>
<script>
export default {
data(){
return{
list:["香蕉","草莓","紅毛丹"]
}
},
methods:{
addItem(){
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
const ulDom = this.$refs.myUl;
console.log("ul中有幾個li呢?====>",ulDom.childNodes.length)
}
}
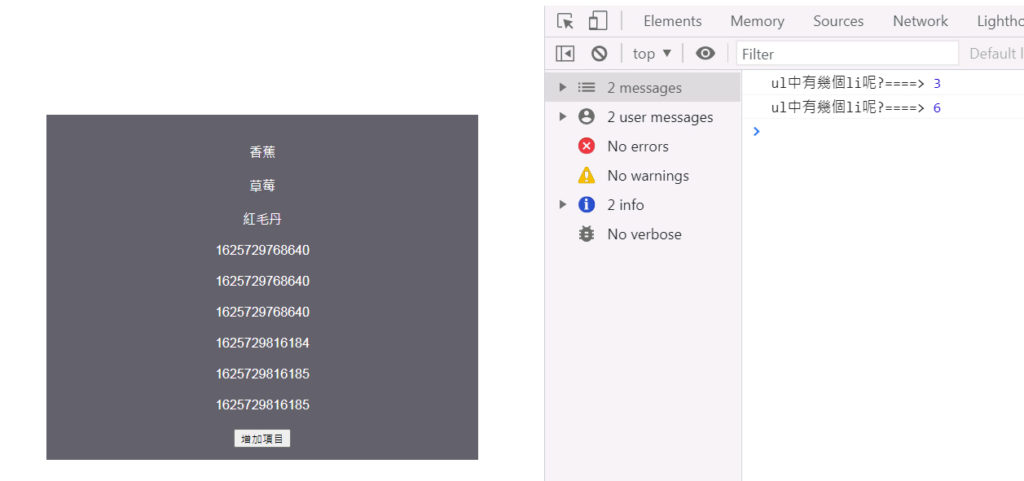
}畫面渲染完,會漲這樣子。

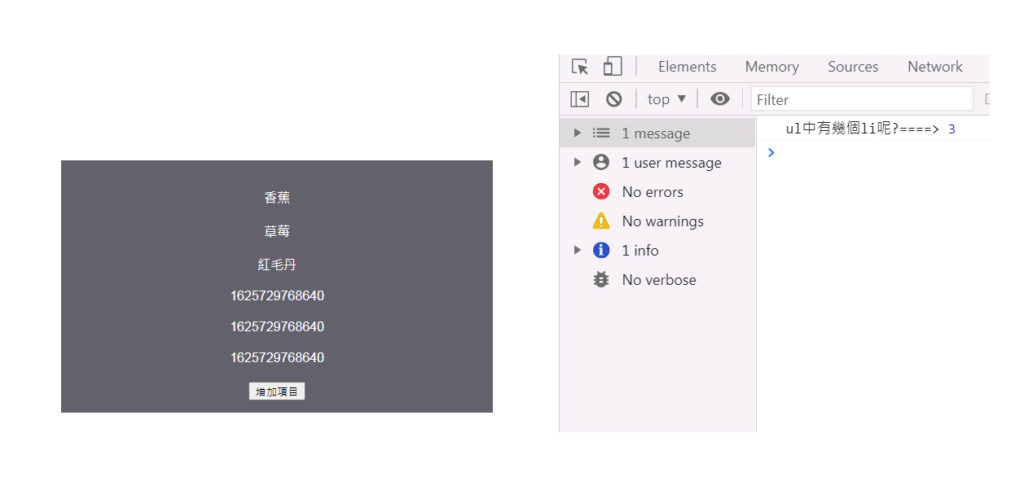
當我按下增加項目按鈕後,會發現畫面上有6筆資料,但是!!但是!!console.log( ) 出來,卻顯示抓到的DOM 元素只有3筆,3筆不是上一次的筆數嗎??那我再按一次…

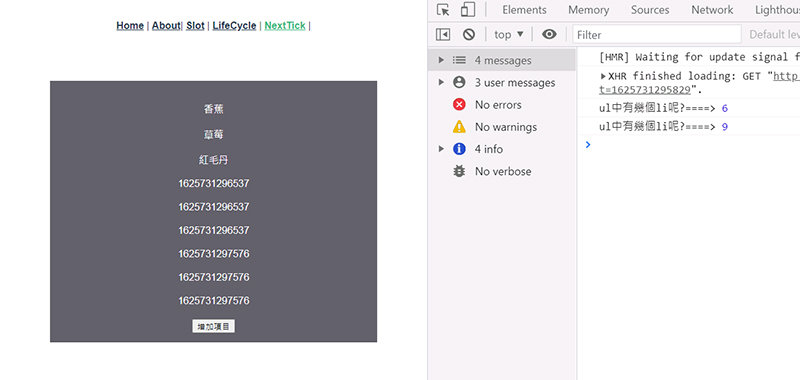
又增加3筆,但console.log( ) 出來卻是6,但明明就是9筆壓!!

以上結果為什會是這樣呢??
原因是 vue 是異步渲染組件,當 data 數據改變後,並非馬上進行 DOM 的渲染。雖然,畫面看到9筆資料,但是實上,它console.log( ) 早就執行了,所以此時你拿到的真實的 DOM 都還是上次的,自然只會打印出6筆資料。
可是我們想要,所見即所得阿,我看到幾筆,console.log( ) 就應該打印幾筆阿!
這時候 $nextTick 出場啦!! 把程式碼改成這樣
this.$nextTick(()=>{
const ulDom = this.$refs.myUl;
console.log("ul中有幾個li呢?====>",ulDom.childNodes.length)
})$nextTick 會在DOM 渲染完後,被觸發,這樣就可以馬上獲取DOM最新節點了。